Examples
Suppose we have two variables named “firstName” and “lastName” in our Vue component:
data(){
return{
firstName: "",
lastName: ""
}
},
//..
Computed Property
We want to compute a “fullName” property that will combine the “firstName” and “lastName” and recompute the fullName whenever any of the two variables “firstName” and “lastName” gets changed. So, the computed property for computing the full name would be like this:
computed:{
fullName(){
return this.firstName + ' ' + this.lastName;
}
}
//..
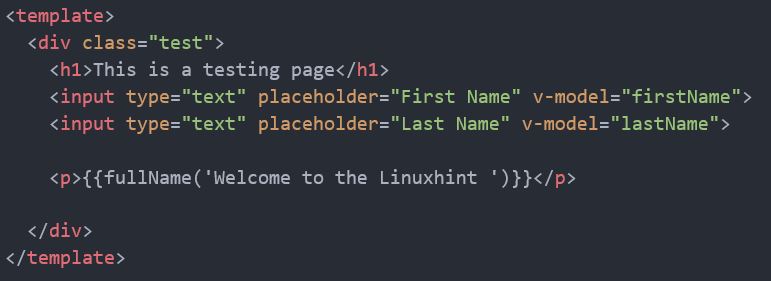
Now let’s create some input fields and bind the “firstName” and “lastName” variables to the input fields and also bind the “fullName” property in the ‘p’ tag to view the instant change on the change of the first anime of the last name. The HTML part of this component will be like this:
Alright! After having all this setup, let’s take a look at our webpage.
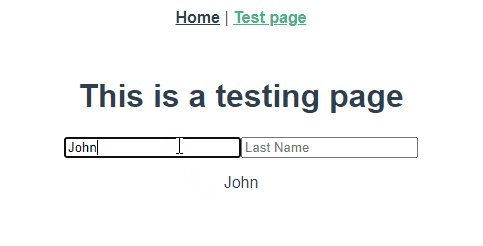
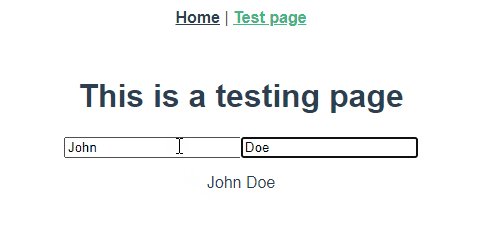
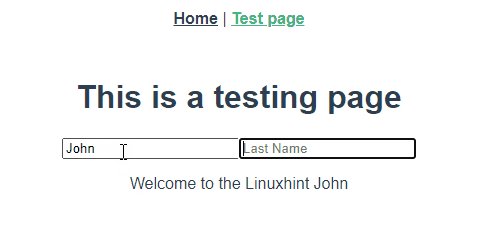
If you have successfully written the correct code and run it, you should also have the two input fields on your web page. Let’s try to type the first name and last name and see either the “fulName” property gets computed or not.
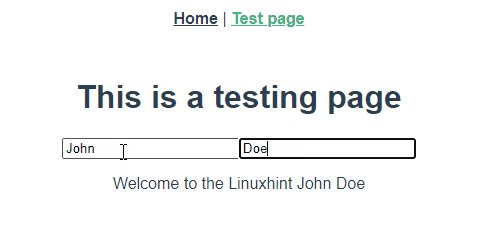
Here in the screenshot given above, you can witness the marvelous reactivity of Vue.js using the computed property. You can also witness that it is not like watching a single variable and changing some other variable’s value. Still, it is watching each variable included in the computed property and re-computing the “lastName”. Let’s see how we can pass parameters to the computed property and use it.
Pass parameters to the Computed Property
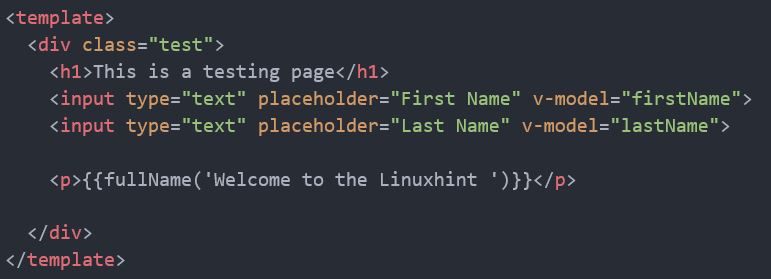
For passing the parameters to the computed property, we just pass the parameters as we do for the function. For example, in the template, when we have bound the variable “lastName,” we want to pass some string, so the template part of our component would be like this:
Now, in the computed property, the passed parameter can be utilized using the following syntax.
fullName(){
return message1 => {
return `${message} ${this.firstName} ${this.lastName}`
}
}
}
This is how we can pass a parameter to the computed and get it in the property and use it.
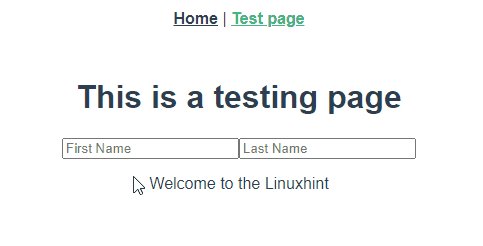
If we again look at our web page and type the First name and last name, you can have the same functionality and reactivity, but this time, the parameter passed.
This is how simple and easy it is to pass a computed property parameter and use it.
Conclusion:
The computed property is a very powerful feature of Vue.js, and we have learned that it comes in handy when we have to change them when their dependencies get changed. We have learned to pass the parameter and use it in the computed property.