This guide shows you how to install and use the VS (Visual Studio) Code text editor in Ubuntu 20.04.
VS Code in Ubuntu
VS Code is a powerful, open-source text editor developed by Microsoft. It is a GUI tool that is available for Windows, Linux, and macOS.
Why use VS Code, might you ask? VS Code comes with a number of built-in features; for example, syntax highlighting, code completion, debugging, code refactoring, Git control, integrated terminal, and others. The functionality of VS Code can be extended by implementing thousands of add-ons available from the Visual Studio Code Marketplace.
VS Code is a GUI tool for editing and managing text files. Looking for a suitable text editor in CLI? Then check out the Vim basics tutorial. This tutorial provides a simple guide for getting started with Vim, one of the finest text editors of the world.
For Ubuntu, there are multiple options available when it comes to installing VS Code. This article will show all the available methods for installing this program. Follow the method that you see fit.
VS Code DEB package
This is the standard method for installing VS Code. The text editor is officially available as a DEB package for Debian/Ubuntu and related distros.
First, grab the VS Code DEB package from the official download page.
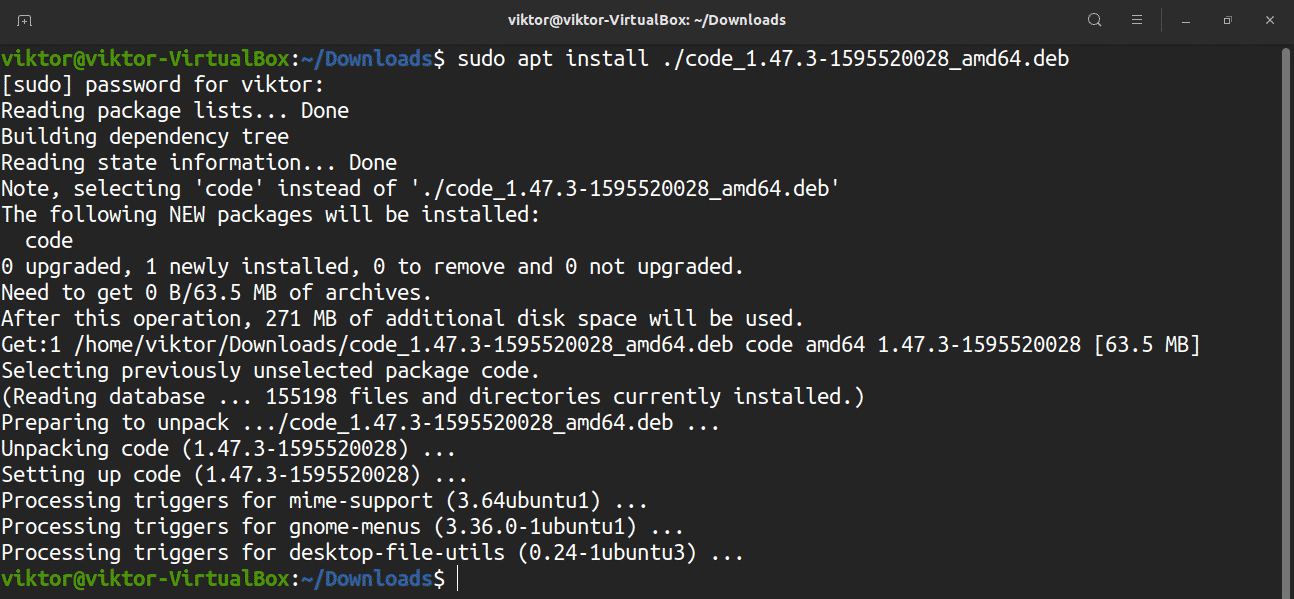
Then, install the DEB package using the APT cache.
VS Code snap Package
Snaps are universal Linux packages that can be installed on any distro, given the support of snap service for that platform. A snap package is a self-contained package that includes all the binaries, along with the necessary dependencies, to run the program. Because of their versatile nature, snaps are beneficial to both developers and users.
The VS Code snap package is officially distributed and maintained by Microsoft. In the case of Ubuntu 20.04, the snap service comes pre-installed. If you do not have it installed for some reason, you can quickly install it now.
First, update the APT cache and install snap.
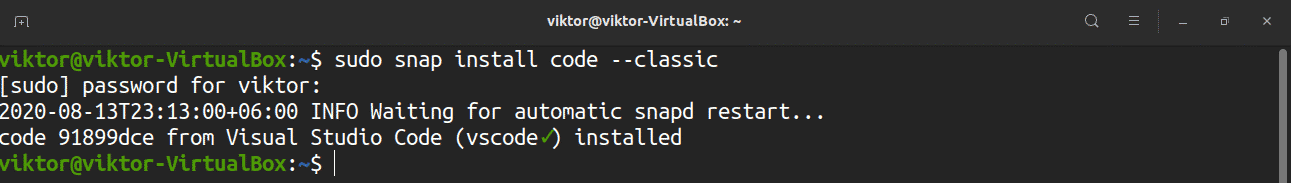
Now, install the VS Code snap.
If it is the first time that you are installing a snap package, then you will need to restart the snap service to make things work. Otherwise, ignore this step.
VS Code flatpak Package
Flatpak is a similar technology to snap. They both share similar goals: easier building and distributing apps on Linux. Flatpak is simply another type of universal Linux package. As long as you have the flatpak package manager configured, you can install and run any flatpak package.
In the case of Ubuntu 20.04, unlike snap, flatpak does not come pre-installed. If you already have flatpak installed, then you can immediately proceed to the section for installing the VS Code flatpak. If not, then continue to follow along.
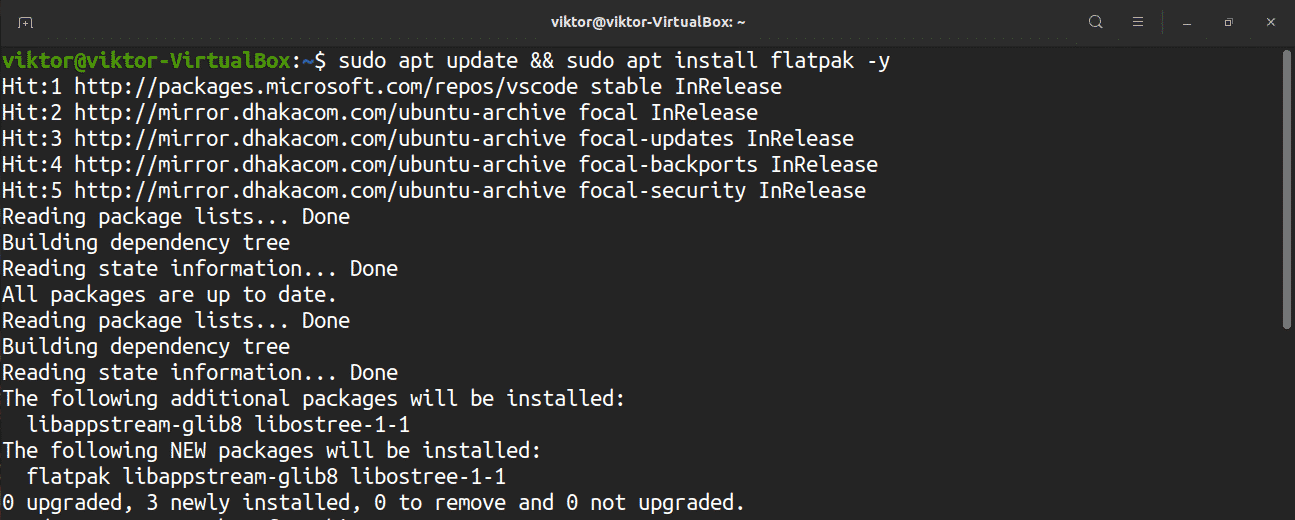
Fire up a terminal, update the APT cache, and install flatpak.
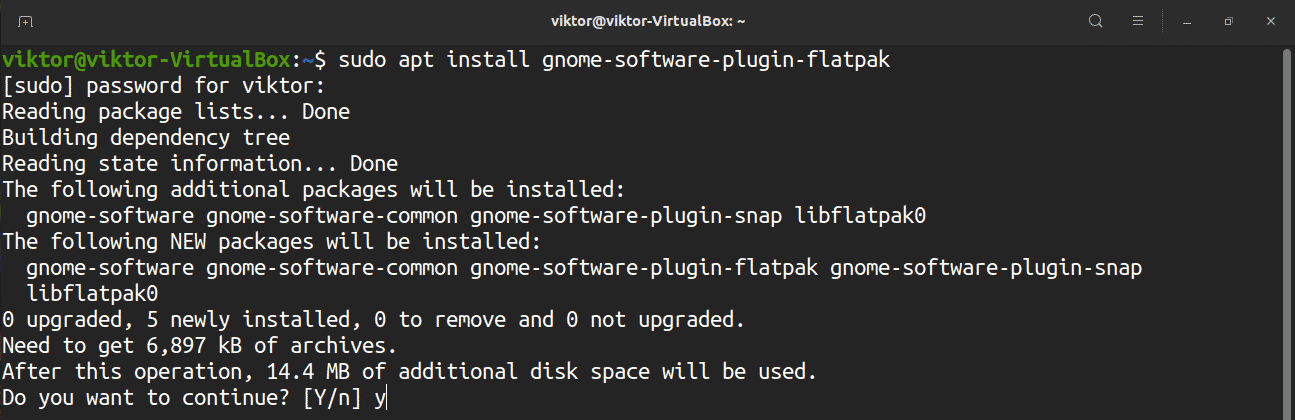
The following step is optional. It is to install the flatpak plugin for the GNOME Software app. If you are using the GNOME desktop, then it is recommended to add this plugin, which makes it possible to install flatpak apps without using the terminal.
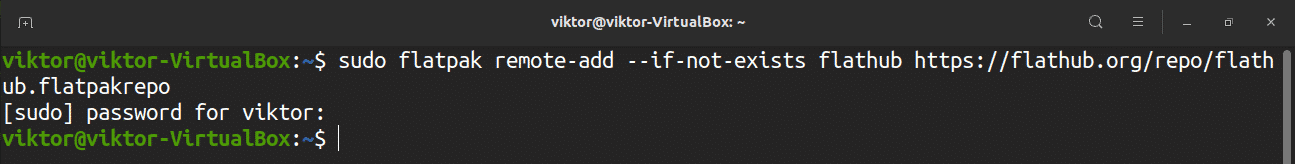
Add the FlatHub repository. FlatHub works as the official flatpak app store.
https://flathub.org/repo/flathub.flatpakrepo
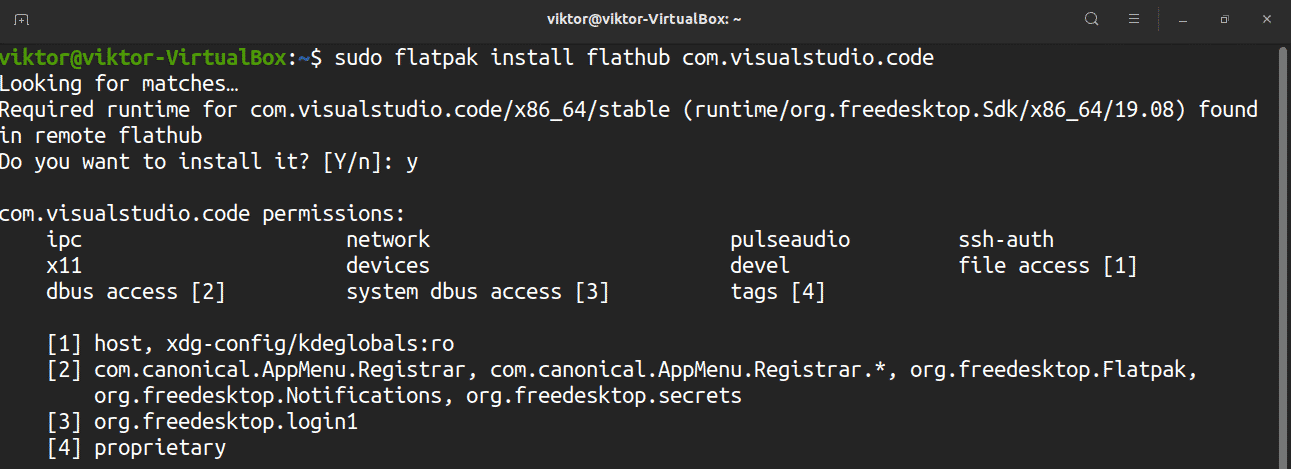
Finally, install the VS Code flatpak. Check out the VS Code flatpak at FlatHub here.
Using VS Code
Once the installation is complete, the editor is ready to launch.
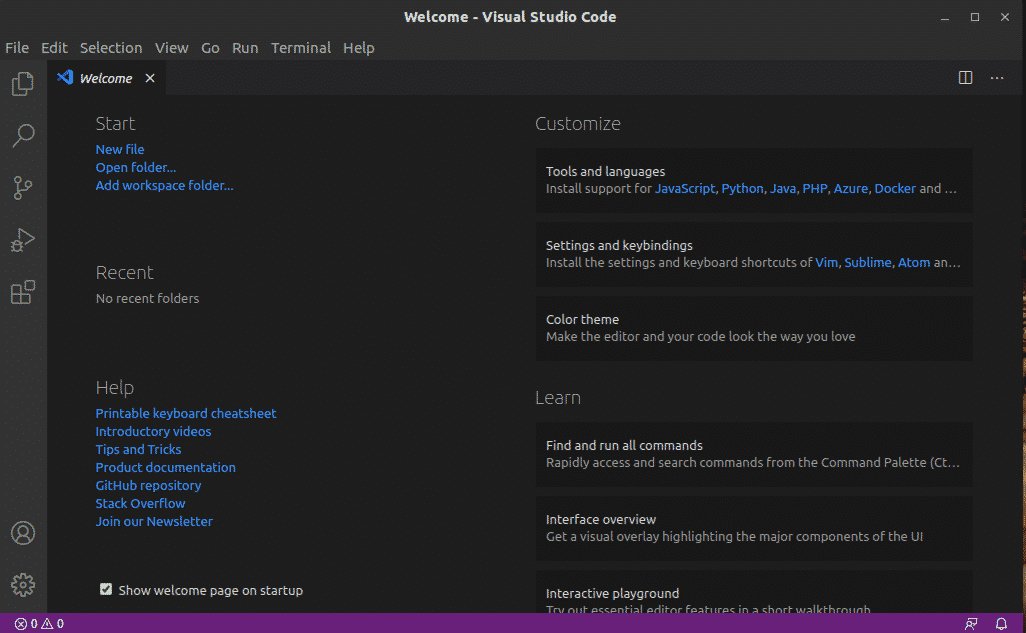
After launching for the first time, VS Code will show you the welcome page. The editor is now good to go.
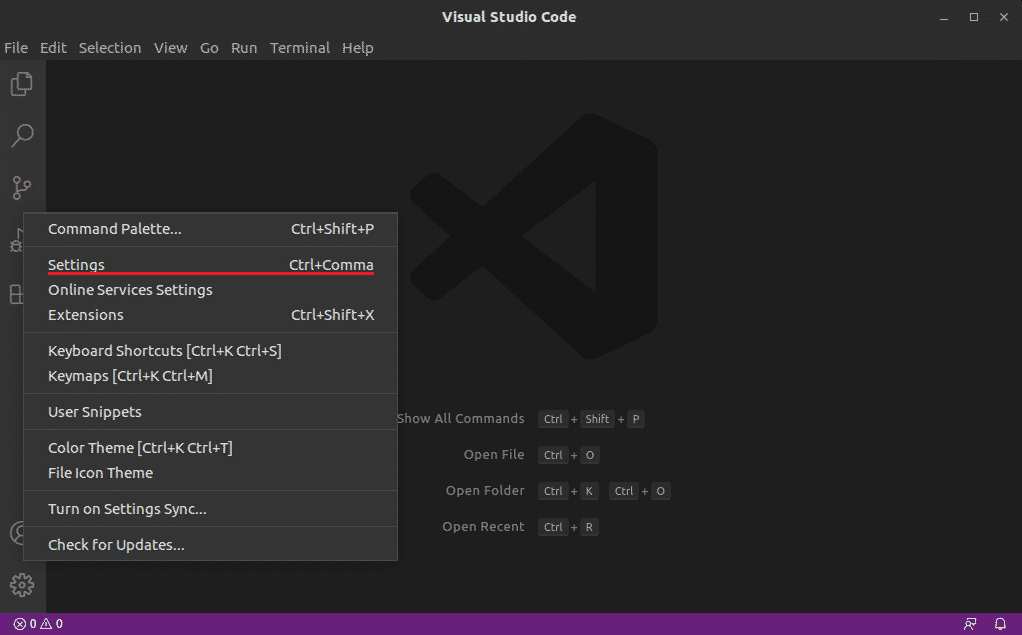
To make changes to how the editor behaves, check out the VS Code ‘Settings’ section.
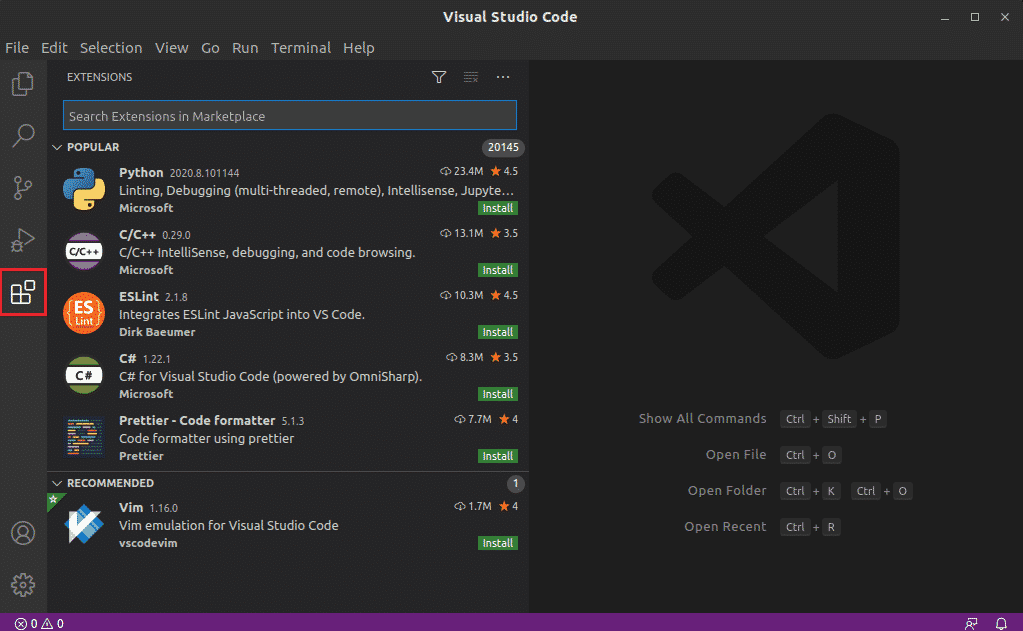
To manage extensions, click the ‘Extensions’ shortcut button. Alternatively, press Ctrl + Shift + X.
This is what working with VS Code looks like. This example is a sample XML document provided by Microsoft.
Final Thoughts
VS Code is a useful text editor. It offers great value for everyone, especially for programmers. If properly configured with the right extensions and options, VS Code can also act as the perfect IDE. However, that path may require you to invest some time properly configuring the editor.
The installation methods described here are also applicable for other Debian/Ubuntu-based distros, for example, Linux Mint, Zorin OS, etc.
Enjoy!