How the Django template can be created and how the DTL can be used to add static or dynamic content to the template have been shown in this tutorial.
Advantages of using DTL:
There are many benefits of using DTL in Django templates. Some of them are mentioned below.
- The logical part and the presentational part of the application are created separately.
- It becomes easier to extend the application.
- It helps reduce the redundancy of the data.
- It assures the application’s security.
Prerequisites:
Before practicing the script of this tutorial, you have to complete the following tasks:
- Install the Django version 3+ on Ubuntu 20+ (preferably)
- Create a Django project
- Run the Django server to check whether the server is working properly or not
Setup a Django app:
Run the following command to create a Django app named tempapp:
Run the following command to create the user for accessing the Django database, but if you have created the user before, then don’t need to run the command shown below:
Add the app name in the INSTALLED_APP part of the settings.py file, as shown below:
…..
'tempapp'
]
Create a folder named templates inside the tempapp folder and set the template’s location of the app in the TEMPLATES part of the settings.py file, as shown below:
{
….
'DIRS': ['/home/fahmida/django_pro/tempapp/templates'],
….
},
]
Create a Simple Django Template:
Create the index.html file inside the tempapp/templates/ folder with the following HTML script to display the formatted static text of two lines in the browser. HTML file can’t be displayed directly in the browser and the views.py file is used to render the HTML file in the Django application.
index.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Django Tutorials</title>
</head>
<body>
<center>
<h1 style="color:blue">Learn Django Template Language</h1>
<p style="font-size:20px; color:red">Django is popular python framework to design web application</p>
</center>
</body>
</html>
Open the views.py file from tempapp folder and add the following script. The rander() method is used in the views.py file to display any template file into the browser.
In the following script, the index() function is defined to display the content of the index.html file. When this function call from the urls.py file, then the template file will be displayed in the browser.
views.py
from django.shortcuts import render
# Create index function to display the HTML file into the browser
def index(request):
return render(request, "index.html")
Modify the content of the urls.py file with the following script. According to the script, the index() function of the views.py will be called for the path, ‘index/’.
urls.py
from django.urls import path
# Import views
from tempapp import views
# Define method for index path
urlpatterns = [
path('index/', views.index)python3 manage.py createsuperuser
]
Run the following URL from the browser to get the following output. The static data is displayed in the output.
http://localhost:8000/index/
Create a Django Template with DTL:
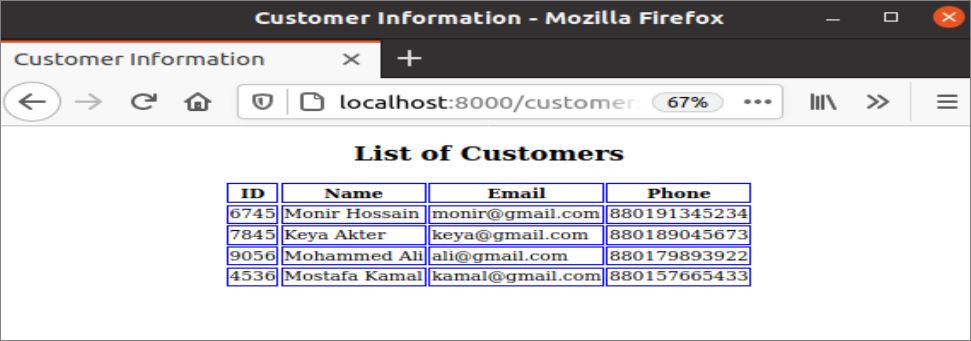
Create the customers.html file inside the tempapp/templates/ folder with the following HTML script. DTL is used in this script to display the data of the dictionary variable that is initialized by the data of nested lists in the views2.py file. The first for loop is used to read the values of the outer list and the second for loop is used to read the values of the inner list.
customers.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Customer Information</title>
<style>
.table, th, tr, td{
border:1px solid blue;
}
</style>
</head>
<body>
<center>
<h2>List of Customers</h2>
<table>
<tr>
<th>ID</th><th>Name</th><th>Email</th><th>Phone</th>
</tr>
{% for rows in customers %}
<tr>
{% for col in rows %}
<td>{{ col }}</td>
{% endfor %}
</tr>
{% endfor %}
</table>
</center>
</body>
</html>
Create another view file named views2.py under tempapp folder with the following script. A dictionary variable named data is declared in the script that contains a nested list to generate tabular data of 4 rows and 4 columns. The data variable will be sent to the template when the customers() function of this script will be called from the urls.py file.
views2.py
from django.shortcuts import render
# create a function to send tabular data to template
def customers(request):
# define a dictionary of nested list
data = {"customers": [['6745', 'Monir Hossain', '[email protected]', '880191345234'],
['7845', 'Keya Akter', '[email protected]', '880189045673'],
['9056', 'Mohammed Ali', '[email protected]', '880179893922'],
['4536', 'Mostafa Kamal', '[email protected]', '880157665433']]
}
# return response with template and data
return render(request, "customers.html", data)
Modify the urls.py file with the following script. ‘customers/’ path is defined in the script to load the customers.html file in the browser with the data of the dictionary.
urls.py
from django.urls import path
# Import views
from tempapp import views
# Import views2
from tempapp import views2
# Define methods for index and customers paths
urlpatterns = [
path('index/', views.index),
path('customers/', views2.customers)
]
Run the following URL from the browser to get the following output. The records of all customers from the database tables have been displayed in the browser using the DTL.
http://localhost:8000/customers/
Conclusion:
The ways of creating a simple template and a template with Django Template Language (DTL) have been shown in this tutorial. The new Django users will be able to create the template for the Django app properly after practicing the script of this tutorial.