Javascript is a scripting or programming language, which is most commonly used nowadays in the web industry. It provides a lot of built-in objects, functions, and methods to perform several tasks. In this article, we are going to have a look at one of them which is used to print the web page. So, let us get started!
You must have encountered some websites that provide a button to print the whole web page, or you must have felt the need to print a web page but there is no print button there. Javascript’s built-in object window provides us a method named print(). We can use window.print() function to fulfill this requirement.
Syntax
The syntax of the print function is:
This simple syntax neither gets any parameters nor returns anything. It simply fires the print window.
We simply have to make a button in our HTML, and on the on-click event of that button we can directly call the window.print() function.
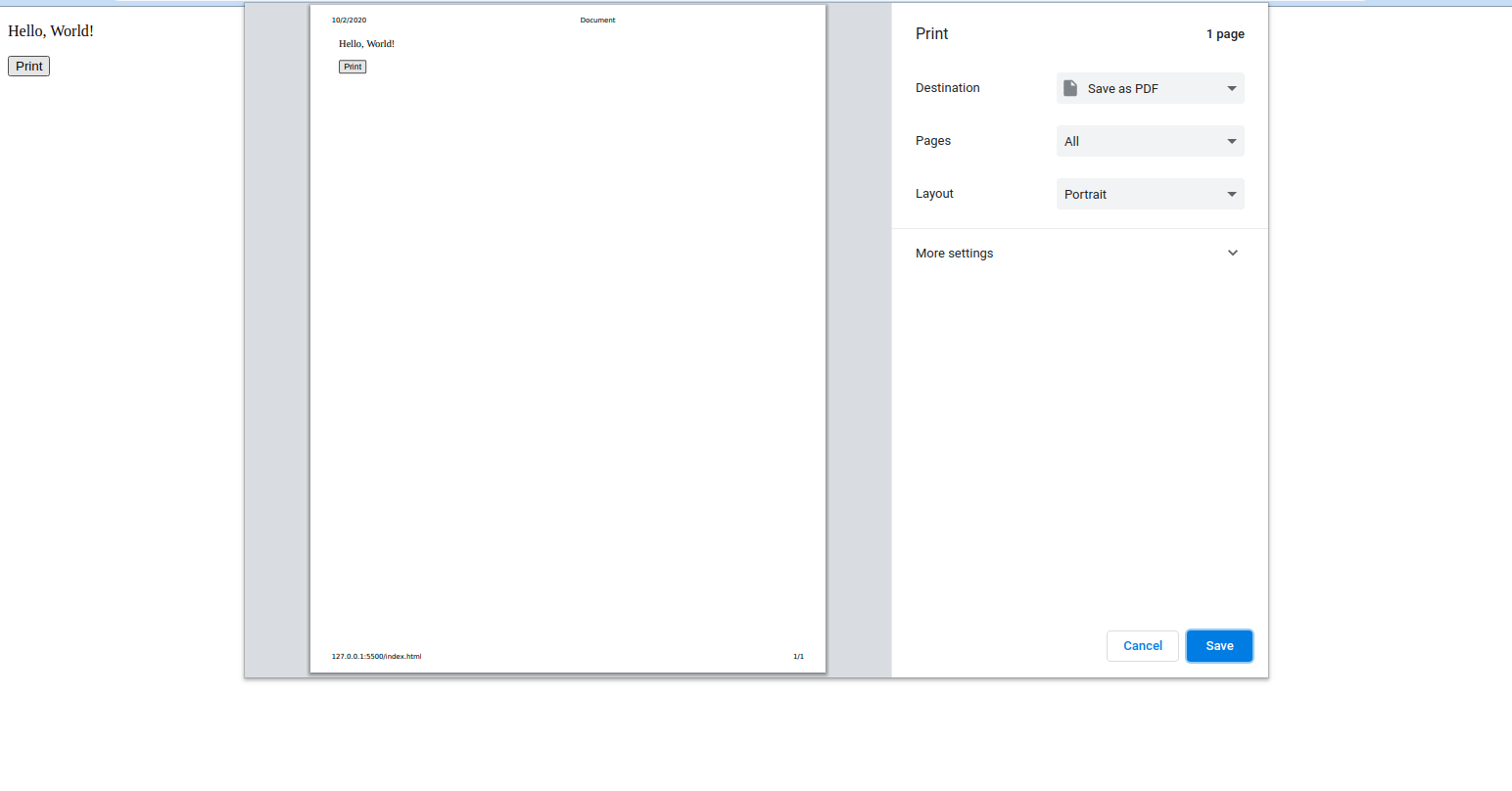
Then, on the web page, if we click the button, it will open up a window or dialog box, which we usually see while printing any document.
Be careful that it will print everything on the webpage. Either that web page includes images or advertisements.
Conclusion
In this article, we have learned how we can print the whole web page, and the benefits and consequences of doing that.
This article explains the need and the usage of javascript’s built-in window.print() function. So, keep on learning javascript’s concepts with linuxhint.com.